----------------------------------------------------------------------------------------------

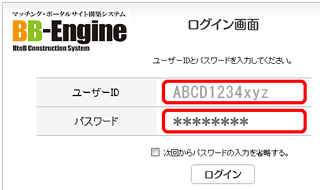
(2)管理画面にログインする
ここに「ID」と「パスワード」を入力して下さいそしてこのマニュアルページのウインドウ幅を狭くして表示したままにしておき、WEBページを作成していけば、とてもわかりやすいです。
【注意】
ユーザーIDはシステムがランダムに付けたものですから、変更は出来ません。
パスワードは自由に変更できますが、管理には充分に気を付けてください。
----------------------------------------------------------------------------------------------

(3)ユーザー情報の確認
「ユーザー情報」は、最初に戸塚ナビに申込みしました住所・氏名等の情報が記載されていますので、ご確認してください。必要とあれば修正もできます。
(ここに掲載された情報はWEBに表示されません)
WEBサイト上の「店舗情報」の住所・店名はこの後に説明する『WEBページ作成』画面で入力した内容が表示されることになります。
----------------------------------------------------------------------------------------------

(4)WEBページの作成を開始する
『WEBページ作成』をクリックしますと、あなたの店舗又は会社のホームページを作成する画面が表示されます。いつでも自由に書換え、更新が可能です。
戸塚ナビの表示順位は、最新のホームページが一番上に表示されますので頻繁に更新することをおすすめします。
----------------------------------------------------------------------------------------------

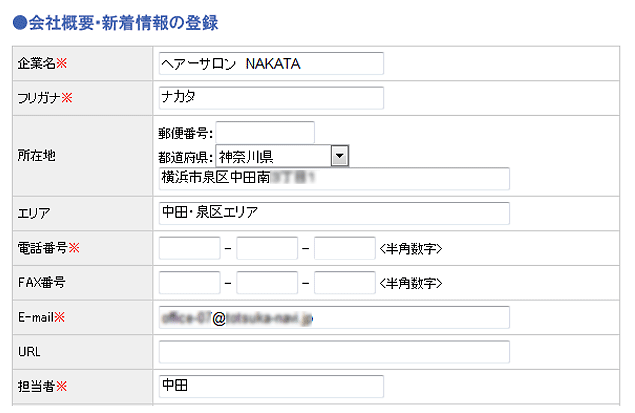
(5)WEB上に表示する店舗・企業名や住所等を入力する
(注)フリガナには株式会社等の商号は入れないでください。(注)住所は町名番地までで、ビル名等を入れる場合は「全角1文字」のスペースを空けてください。
(注)。「エリア」欄に登録する場合は戸塚ナビの右上の検索ボックス「エリア」に記載のあるエリア名を正確に入力してください。
(注)メールアドレスは申込みしたユーサー情報と同じアドレスでなくても登録可能です。(メールアドレスを掲載したくない場合は、こちらのメールアドレスを削除すれば掲載されません。なお、ユーザー情報のメールアドレスは当事務局と連絡をとるためのアドレスなので削除はできません。)
----------------------------------------------------------------------------------------------

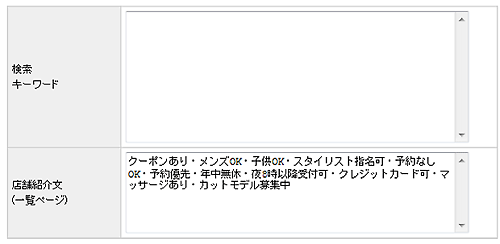
(6)こちらには、検索「キーワード」を入力する。
検索の対象となりますので、どんな文字で検索されたいかを考えて自由に工夫して入力してください。下の欄は検索で一覧表示される店舗・企業の紹介文で70文字迄です。
----------------------------------------------------------------------------------------------

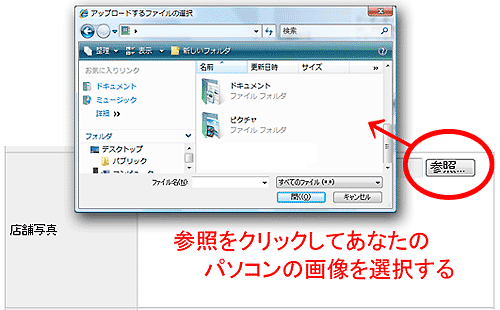
(7)こちらには店舗写真をアップします。
「参照」ボタンをクリックし、あなたのパソコンの画像を選んでください。(注意)画像サイズはデジカメ写真サイズのW640×H480でも構いませんが、表示を軽くするにはW320×H240が望ましいです。 尚、店舗一覧表示画面ではW140×H105に縮小表示されます。
※写真や画像は、拡張子【jpg】【jpeg】【gif】【png】をご利用いただけます。
(大文字の拡張子ではアップできませんのでご注意ください)
※拡張子の「表示方法」 「変更方法」
----------------------------------------------------------------------------------------------

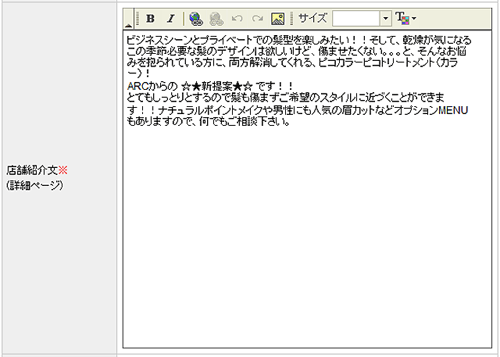
(8)こちらは店舗・企業紹介の本文になります。
このページ作成では、いくつかの文字装飾が可能です。(1)文字サイズの変更
(2)文字の色を変える
(3)リンクを張る
(4)画像の挿入
※画像挿入の手順はこちらです。但し上級者向けとなります
【注】これは紹介文の枠内に画像を入れる場合です。(画像サイズに注意)
(注意)写真サイズが320×240ピクセルで表示されますので、店舗紹介文の文字数にはお気を付けください。
あまり多すぎますと写真の下に空白が多くできてしまい、見栄えが良くないですので工夫してください。
あまり多すぎますと写真の下に空白が多くできてしまい、見栄えが良くないですので工夫してください。
----------------------------------------------------------------------------------------------

(9)写真1・コメント1の入力
(10)写真2・コメント2の入力
(11)写真3・コメント3の入力
写真は横幅210ピクセルに縮小されて表示します。尚、コメントは下部に表示されます。----------------------------------------------------------------------------------------------

(12)営業時間・定休日情報入力する
入力していない欄はWEB上では何も表示されませんので空白のままでま構いません。----------------------------------------------------------------------------------------------